蛇使いな彼女BLOG
【第82回】 番外編②~SVGファイルとその表示(JavaScript)について
2023.04.07

皆さんこんにちは。
この前netCDF①の記事の始めに世界地図の画像を掲載していたと思いますが、あれ実はWEBサーバーにアップロードすると上手く表示できなかったと相棒のCさんから連絡があり、急遽スクショを代替えしたときのお話です。
元々ダウンロードしたときの拡張子は.tif(ティフ)という雑誌など印刷用に適した高画質の画像(←ファイルサイズが大きくWEBでの使用に向かない)だったので、Inkscapeで一度地図画像を開き.svgという地図やアイコンによく使用されるベクタ形式に変換した状態で原稿を渡していたのにも関わらず、表示ができないのは何ぞや?と不思議に思いました。
このとき変換したSVGという形式はテキストで開くことができる画像形式で、HTMLやCSS、JavaScriptなどフロントエンドで動く言語でアニメーションなど編集することも可能です。
結果を言ってしまえば、ベクタ形式に変換できたけど、そもそも中身のパス(線)が無いデータのようでした。
ここで知っている人が多いかもしれないプチ情報ですが、よく求人などで「フロントエンドエンジニア」、「バックエンドエンジニア」などという文言がありますが、フロントエンドエンジニアとはWebサイトの見た目やレイアウトなど、表示に関する開発を行う人の事で、環境システムでは相棒のCさんのことですね!
対してバックエンドエンジニアはデータベースやサーバーからデータを取得したり解析する人のことを指すらしいです。
Pythonはバックエンド側になるのですが、今思えば役割が理にかなっています(笑)
最近はフロントエンド言語のJavaScriptでも「Node.js」というWEBサーバー側でJavaScriptを動かすことのできるパッケージがあるようなので、これを使ってSVG形式の画像がどのようにWEBに表示さるのか実際に試してみようと思います。
■JavaScript実行環境の準備

テキストエディタ等の環境を使用している場合であれば拡張機能がついているので、JavaScriptの開発に必要なツールをダウンロードします。
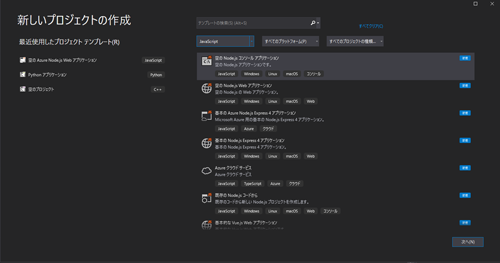
(ダウンロードの場所ですが、VisualStudioならプロジェクト作成画面で「JavaScript」を選択すると対応するフレームワークが表示されます。
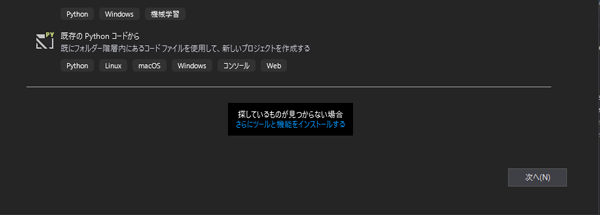
該当するものが無い場合は画面の右下あたりにリンクが表示されるので、ここから必要なツールをダウンロードできます。)

リンク先ではJavaScriptの実行環境であるNode.jsのダウンロードを忘れずに行ってください。
Node.jsはPythonでいうpip(パッケージ管理)の役割を担っていると同時に、JavaScriptの開発をPythonやその他の言語と同じくローカルな環境で実行できるようにしてくれるツールです。
(以下JavaScriptをJSと略して記載します。)
ダウンロード完了したら、「新しいプロジェクトの作成画面」に戻り、Node.jsWebアプリケーションのフレームワークを選択します。

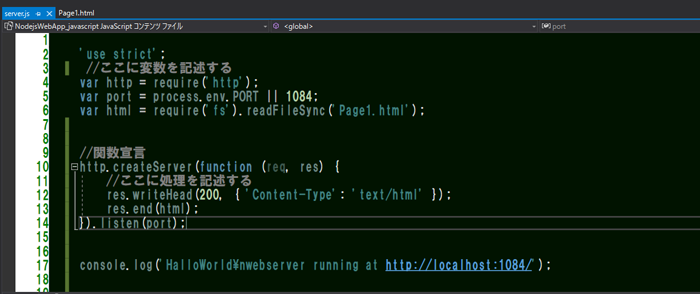
プロジェクトの先頭に「'use strict';」と表示された状態でservaer.jsが開くので、Webサーバーへのリクエストはこの次の行から記述します。
■サーバーリクエスト

Pythonで変数を指定する場合、「=」の左辺側が上書き可能な変数に認識されますが、JSでは「var」や「let」といった変数型を宣言しないと思わぬバグが生じるらしいです。
このあたり昔触ってたVBAを思い出しますね。
そして4行目~6行目はライブラリやモジュールのインポートと変数宣言を同時に行っているように見えます。
変数=require()はPythonで言う「import ライブラリ as 変数」に対応する構文で()の中にはモジュールを入力します。
6行目の変数htmlには、Webサーバーで表示させるHTMLを記載したファイルを指定します。
ここではプロジェクトと同じディレクトリにPage1.htmlを追加しました。
関数宣言はPythonでは「def 関数名(引数1,引数2):」という宣言でほぼ統一されていますが、JSの場合はfunctionのほかに例えばアロー関数(=>)や上のコードにあるようなhttp.createServer(ここに処理)モジュールのオプションとしてfunction()で関数宣言させることができるみたいです。
(Node.jsのガイドに載ってないオプション記述ですが問題なく走るようです。)
■イラストの用意
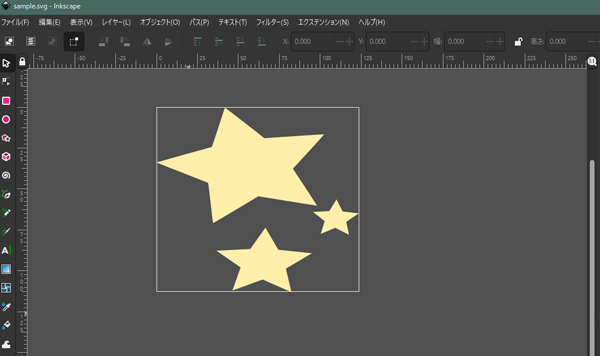
イラストレーター等のソフトでSVGファイルを作成し実行中のJavaScriptファイルと同じディレクトリに保存しておきます。
今回は上記のイラスト以外にもLottieFilesから個人・商用で無料で使用できるアニメーションをJSONファイルで取得したのでこの表示方法についても説明します。

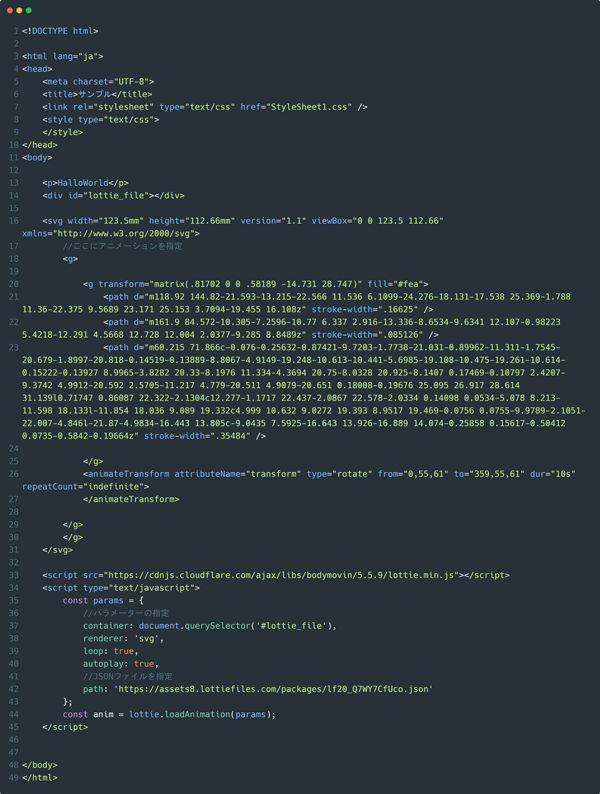
■HTML

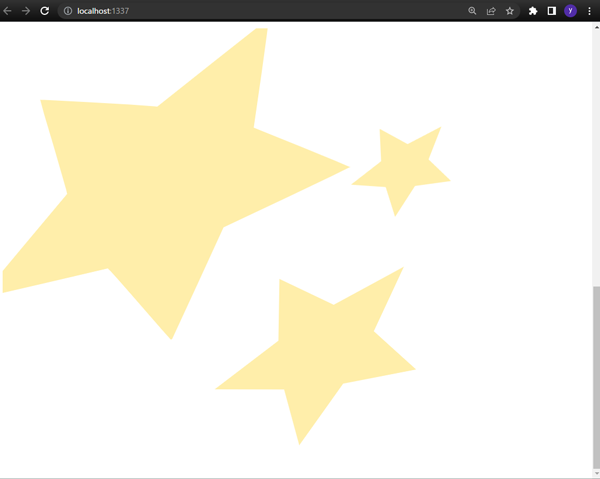
・自作イラストのアニメーション(星)
16行目~31行目までは自作したイラストに回転のアニメーションを付与しています。
3つの星全てに対して1つのアニメーションを付けるので、それぞれのパスをグループとして扱います。
沢山ある数字はイラストのパス(線)です。imgタグでは表示できないので、SVGタグを使用します。
このタグはSVGファイルをテキストエディタで開いた時に確認する事ができるので、コピペして使用します。
こちらはタグだけで記述できます。
・LottieFilesのアニメーション
33行~45行まではLottieFilesの表示に必要なJavaScriptコードを記述します。
LottieFileの表示にはプラグインが必要なので、今回はlottie_webを利用します。
Gitで公開されている為、Node.jsがインストールされている状態であればプロンプトから‘npm install -g lottie_web’と入力すればPythonのpipと同じ要領でモジュールのインストールが可能です。
ただAfterEffects関連の他のプラグインも必要なのか、今回スクリプト上で上手くインポートできなかったので、33行目のscr=’ https://cdnjs.cloudflare.com/…/lottie.min.js’ と記述し、サーバーからプラグインを借ります。
この機能はCDNサービスの一種らしいです。めっちゃ便利ですね。
42行目のpathにダウンロードしたLottieアニメーションのURLを記述します。
■実行

Ctrl+F5で実行します。上手くいくとプロンプト画面にログが表示され、インターネットタブが開きます。
動画でお見せできないのが残念ですが、サイズ調整をしていない状態ではLottieアニメーションは画面いっぱい大きく表示されてしまうようです。


最後に、JavaScriptを触ってみた感想ですが、Pythonで使い慣れているとかなり使いにくい、そしてややこしいです(笑)
サーバーリクエストはまだ意味が分かりますが、関数の組み方が独特なのでHTMLに同化している部分はあんまり触りたくないなあ~というのが印象でした。
まあ、サーバー上で動く言語だから、問題が起きないように色々制限とか操作手順があるんでしょうね。
これにて番外編終了します。ではまた。

 06-6657-5130
06-6657-5130 sales@hydrolab.co.jp
sales@hydrolab.co.jp