蛇使いな彼女BLOG
【第42回】 視覚資料編①ー色のいろいろ
2021.09.03

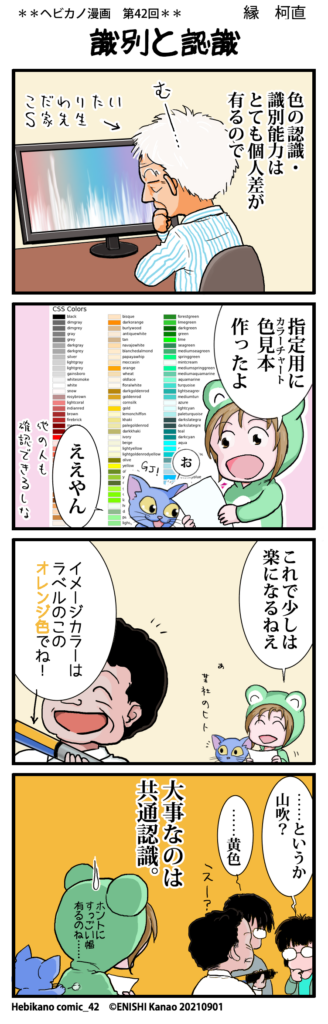
こんにちは、今日は色についてお話ししたいと思います。
色と言えばS家先生はグラフの色にこだわりがある人なので、思い通りの仕上がりになるまでかなり試行錯誤を繰り返したこともありました。
そんな事もあってか、Pythonで使える色の一覧を作ろう!と一時期奮闘していたときに「なるほど~」と思った色に関する基本情報を書き留めておきたいと思います。
当時(Pythonのグラフやウィジェットで指定できる色はどれも統一されている)と勝手に思っていたので間違って、「ColorDB」というtkinterというパッケージで使用可能な全ての色を一覧化してmatplotlib のグラフで使おうとしていました。
そのときに名称を使って色を指定していたことからエラーが出てドツボにはまりました(~_~;)
調べると、tkinter でカバーしているX11カラー名(初めて聞いたわ)らしく、
X11の色名称(英: X11 color names)は、X Window System において色を表すのに使われる文字列であり、単純なテキストファイルに、その文字列とRGB値の対応の一覧が記述されている。
あらゆる X の実装に存在し、通常 『X11root/lib/X11/rgb.txt 』にある。-(出典:Weblio辞書)
のようです。何言ってんのかさっぱりよ(-_-)
対してmatplotlib の使用可能な色の一覧(CSS Colors)は、公式ガイドにも載っていますが、ブラウザやOSに関係なくWEB上で確実に表示できる色をその名称と16進数で表記した一覧のようです。
仕様が違えば色の名称も違うのでエラーが起きたんでしょうね(^^;)
Matplotlib で使える色は公式に詳細な説明と一緒にコードも掲載されていて、その中にリスト化して表示させるチュートリアルがあったので、これを参考にしながらお話したいと思います。
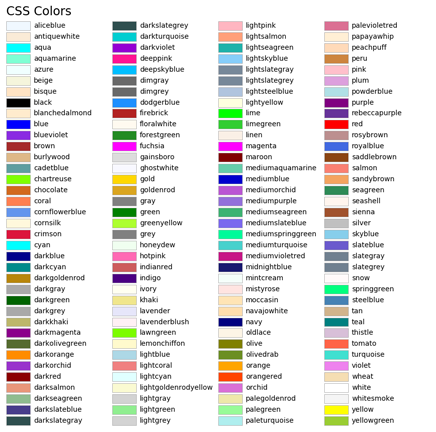
matplotlib の使用可能な色の一覧(CSS Colors)
Pythonでグラフの色を指定したり調整する際、ほとんど色の名称を入力すれば簡単に動きますが、16進数表記でも可能です。
常にこの16進数で指定すれば間違いないんでしょうけどね、直感で分かりにくいですもんね…。
16進数表記の他にもRGBA(赤・緑・青・透過度)、HSV(色相・彩度・明度)形式もあって、結局のところ、これらの使いどころはどこなんだろう??
そんな素朴な疑問を解決する回にしたいと思います。
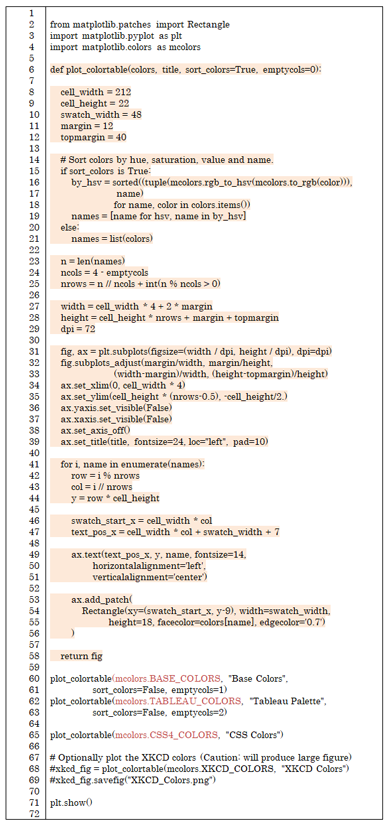
はい、というわけで、以下のURLに掲載されているコードが画期的なのでそのまま引っ張ってきました。Matplotlib の色のリスト化についてです。
#公式
https://matplotlib.org/stable/gallery/color/named_colors.html#sphx-glr-gallery-color-named-colors-py

オレンジ色で色をつけている関数部分はグラフ(表)の見た目、フォーマットに当たる部分です。
関数の最終行に “return fig” とありますから、plot_colortable() を実行してplt.show()で表示すればグラフが返ってくるわけです。
コードにも赤色をつけましたが、この例ではmatplotlib のBASE_COLORSとTABLEAU_COLORS、CSS4_COLORSについて、それぞれリスト(表)化しています。
BASE_COLORSは8色
TABLEAU_COLORSは10色
CSS4_COLORSは148色
いずれもバランスのいいカラーセットになっています。
その中でもCSS4_COLORSは色の名称を使って指定できる全ての色リストと16進数表記のセットです。
これはmatplotlib.colors.cnamesと完全に一致します。
matplotlib.colors.cnames も使用できる色名の全リストなので、どちらの書き方でもいいという事です。
いわゆる同義語ですよ(^_^)
つまり、この下の表にあるCSS4_COLORSがmatplotlib で使える全ての色と考えてOKということですね(*^_^*)
↓

他には、matplotlib.colors.get_named_colors_mapping() と指定して全ての色のリストを取得する事も可能ですが、これはグローバルな扱いなので例えば、“red”と”r”は名称の表記の仕方が違うだけで同じ赤色ですが、この名称の違いもカウントに含まれた1163色分の名称と16進数表記のセットが得られます。
(気持ち悪い表になってしまいましたが…)こんな風に色がダブってしまうんですね(笑)
↓

また、色を表すために一般に使われる16進数表記やRGB、HSVの扱いについてですが、上記コードの16行目では、
by_hsv = sorted((tuple(mcolors.rgb_to_hsv(mcolors.to_rgb(color))),
name)
for name, color in colors.items())
mcolors.to_rgb(color)で16進数→RBGに変換
さらに変換したRGB値をmcolors.rgb_to_hsv()でHSVに変換しています。
何のために変換しているかと言うと、表を見やすく並べ替える為です。
これがデフォルトのCSS4_COLORSですが、アルファベット順になっているのが分かります。
↓

また、デフォルトアルファベット順(16進数)→RGBに変換してソートするとこんな感じ。
暗い色→明るい色 に並んでいます。
↓

そしてHSVに変換してソートして昇順に並び替えると、このように直感的に整った配色になるわけです。
めっちゃきれいですね!すばらしい。
↓

自分がプログラムを扱うようになって初めてこのモデルを考えた人はすごいなあと、感心しました(>_<)笑
RGBやHSVはその数値によって画像の色味を変更したり、反転したり…フォトショップなどのソフトで行っている作業をPythonで行うときに有効な考え方になります。
(写真を使ったAI分析にも確か使われていたような)
まとめ
とにかく今回のまとめですが、
•Pythonで使える色には何種類ものカラーセットがある
•グラフの描画で使う色の指定方法は一般的に名称と16進数表記
•Matplotlib のCSSColorはwebで確実に表示できるカラーセット
•RBG(RGBA)・HSVへの変換は色を数値で扱いたい場合に便利(画像処理とか)
以上でした!

 06-6657-5130
06-6657-5130 sales@hydrolab.co.jp
sales@hydrolab.co.jp