蛇使いな彼女BLOG
【第43回】 視覚資料編②ー画像編集と透過について
2021.09.17

こんにちは!今日は画像処理とアニメーション作りをPythonで行いたいと思います!
前回お話したRGB形式の応用的な部分に当たります(^_^)v
フォトショップを使って簡単なロゴ素材(PNG)を4枚作ったので、これを全部つなげてアニメーションにしていきますよ~!
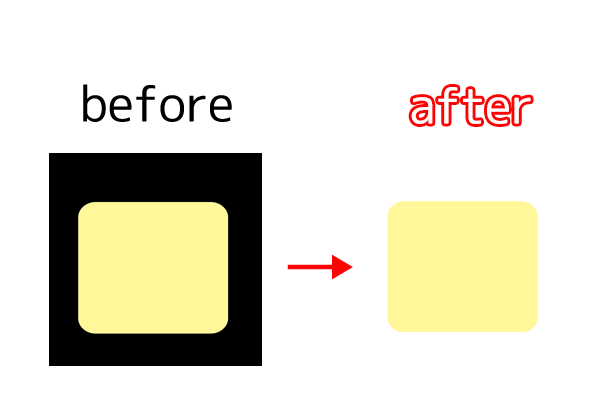
背景に色をつけてわかりやすくしていますが、見ての通りまだ透過処理はおこなっていません。

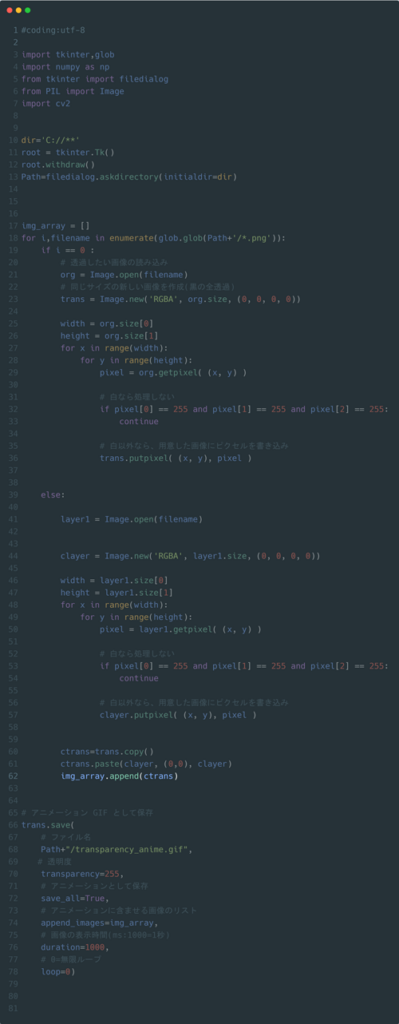
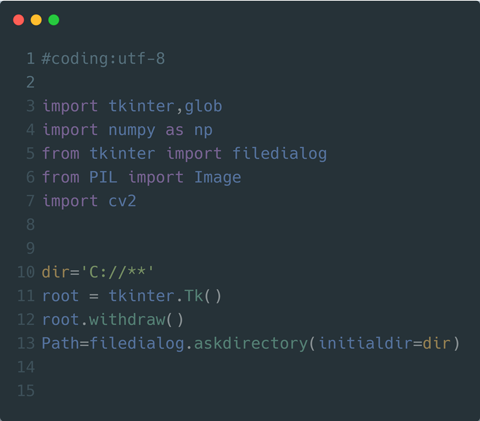
使うコードを先に提示しておきますね。
[コード画像]

今回はCarbonというコード画面をきれいな画像にするツールを使いました!
(https://carbon.now.sh/)
原語と色のパターンを選んでプログラムファイル(.py)を入力欄にドラッグアンドドロップするだけで自動的にコードをハイライトしてくれて見栄えよく処理してくれますよ♪
また、画像処理とアニメーション化のコードはこちらのサイトを参考にして作りました(^^)
変数は多少変えていますが、ほぼそのまま移植しています。
画像透過:https://symfoware.blog.fc2.com/blog-entry-1532.html
アニメーション化:https://daeudaeu.com/anime_gif/
では早速説明に移りたいと思います!
素材を抜き出す(透過処理)
まず必要なライブラリ、モジュールのインポートをおこなって、tkinterダイアログでPNG画像ファイル(ロゴ素材)のあるフォルダを選択します。

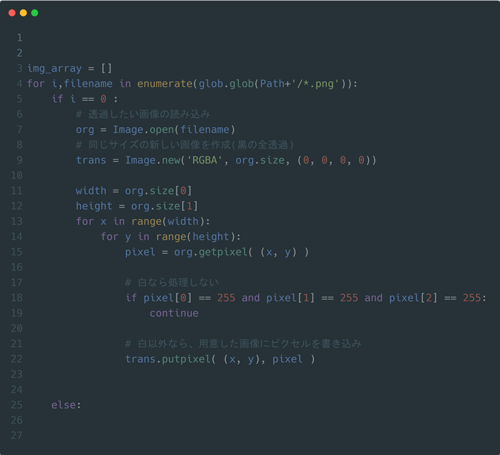
次にfor文でフォルダーから1つずつ画像ファイルを取り出して、透過処理を行います。
img_arrayはアニメーションのコマとなる画像を入れる変数です。

5行目、if i == 0: 以下の処理はenumerate()を使ってループ回数iを数えているので、i == 0 つまり最初の一枚目なら透過処理を行った後、img_arrayのリストに入れず先頭画像として置いておく処理です。
最後にアニメーションを保存する際、最初の画像の後ろにアニメ部分(複数のコマ)を連結する形で保存を行うからこのようなif分岐を行う必要があります。(最初の画像は背景だとかサムネイル的な意味でしょうね?)
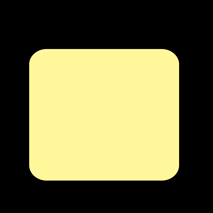
このとき、7行目のorg=Image.open(filename) で読み込んだオリジナルの画像は下図ですが、↓

11行目からこの黒い余白部分を透過させて、黄色部分は残す処理を行います。
その為に、9行目
trans=Image.new(‘RGBA’,org.size,(0,0,0,0))
として、オリジナルと同じサイズの全透過画像を用意します。
透明なフィルムに黄色部分を転写するイメージですね。
透明度を扱うので形式はRGBA。Image.new()の3番目の引数は(R,G,B,A)の値です。
参考までにRGB値の例を挙げるとこんな感じです。↓

またA(alpha=透明度)が0だと透明、1だと不透明です。
11行目以降の処理について詳しく説明をすると、
width=org.size[0]
height=org.size[1]
for x in range(width):
for y in range(height):
pixel = org.getpixel( (x, y) )
if pixel[0] == 255 and pixel[1] == 255 and pixel == 255:
continue
trans.putpixel( (x,y),pixel )
getpixel()を使ってオリジナル画像の縦横サイズからの画素情報をRGB形式で一つずつ取得します。
ピクセルとは画素のことで画像を構成する最小単位を指します。
つまりここで言う縦横のサイズとはpx単位ということになります。
次にif文で、もし取り出したドット画素が白であれば処理を飛ばして、それ以外の色であれば、putpixel()で最初に作成した全透過のフィルター画像の上に色を置きます。
するとこんな感じに透過された画像(trans)ができあがります☆

次回は実際に動かすフレーム部分の画像を作成して、アニメーションに保存するまでをお話ししたいと思います。

 06-6657-5130
06-6657-5130 sales@hydrolab.co.jp
sales@hydrolab.co.jp