蛇使いな彼女BLOG
【第44回】 視覚資料編③ー画像編集と透過について #2.
2021.10.01

こんにちは!今日は前回の続きで、透過したパーツ画像をくっつけてアニメーションに保存するところまで説明しますよ♪
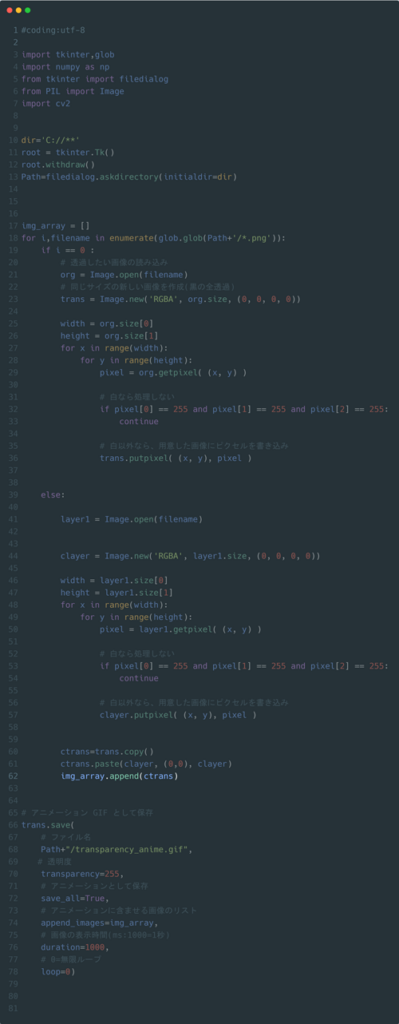
一応今回もコード全文載せておきますね!
[全コード画像]

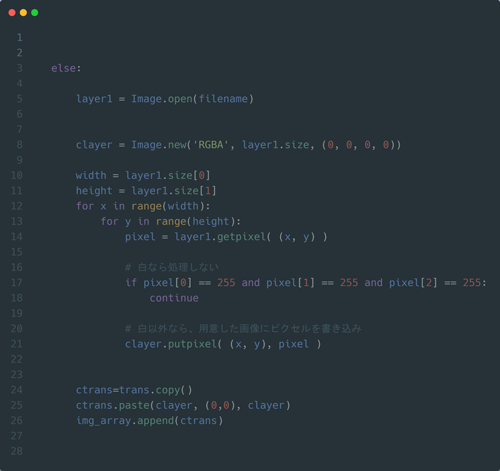
説明の続きは全体コードで言うと39行目、else:以降からです。

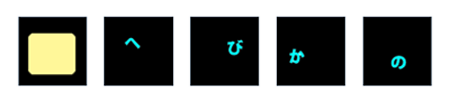
上記、全体から部分的に切り出したコードですが、この5行目のlayer1というのは2番目以降の画像
(へびかの文字の画像)を指します。コレですね↓

前回説明したのは最初に読み込んだ背景画像の透過処理でしたが、透過自体は2番目からも全く同処理を行います。
その後1番目の画像の上に貼り付けを行います。
異なるのは25行目、paste()で透明済みの1枚目画像の左上0(x)、右上0(y)の座標部分に透過を行ったレイヤー(へびかの文字)を重ねます。
ちなみにこの座標を変更する事で自由な位置に貼り付けることが可能です。
このときの第1引数=貼り付ける画像、第2引数=貼り付け位置、第3引数=マスク画像 です。
今回マスク画像は貼り付けする画像と同じなので変化は付きませんが、画像の一部だけを貼り付けたり、境界をぼかしたりもできるようですよ。
貼り付けができたらimg_arrayのリストに追加します。
これでアニメーションのパーツが全て揃いました!
素材を連結する
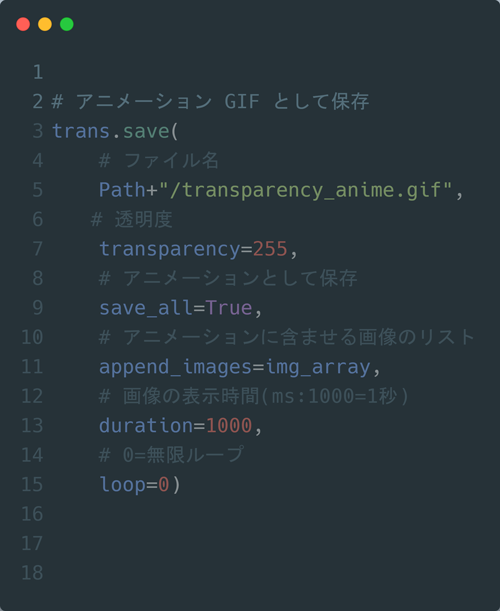
最後に、上記メソッドでできあがったパーツを連結してアニメーションを作ります。

Image.save(保存パス,その他キーワード設定)でアニメーションの保存が可能です。
ただし、PillowはGIFファイル形式のファイルを保存すると、デフォルトでは折角透過した部分が反映されないので、以下のようにキーワードで諸々指定してあげます。
公式には、“GIFファイルは常にグレースケールまたはパレットモードの画像として読みとられる”と記載がありました。
保存先のパス以降のキーワード変数について説明すると、
◇transparency 透明度のカラーインデックス(透明なピクセルを表す色)
◇save_all=True/False アニメーションとして保存するかしないか
◇append_images=list アニメーションに含ませるリスト
◇duration 画像の表示時間(ミリ秒単位)
◇loop 繰り返しの回数。0で無限
以上のようなパラメーター調整が行えます。
中でも、透過されたGIFファイルにするのに重要なtransparencyですが、詳細な説明がなかったので私で少し調べてみたところ、多分…グレースケールの範囲(0~255)までの値を指定するんじゃないかと思っています。
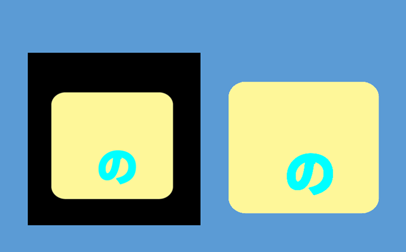
0が黒で255が白です。今回の画像リストのように、透過された画像を透過GIFにするにはこのtransparency=255(白)にするとうまい具合に透過アニメーションが作れました!
一方で、transparency=0や、このキーワード指定をしなかった場合は透過部分が黒く不透明なまま保存されてしまいました。

結果はこんな感じになりました!参考になるかは分かりませんが、今回はデジタルな色の世界を紹介させて頂きました~♪

 06-6657-5130
06-6657-5130 sales@hydrolab.co.jp
sales@hydrolab.co.jp