蛇使いな彼女BLOG
【第49回】 pySimpleGUIを使ったアプリケーション作成 #2-①
2022.01.07

今回は前回の続き部分で、pySimpleGUIのウィンドウのレイアウトを作成していきます♪
プログラム始めに記載しているsg.theme('Dark Blue 3')ですが、テーマをダークブルー3に設定しています。
テーマ設定については公式ガイドを見てもらえばいいと思います。
pySimpleGUIのレイアウトですが、リストで管理されており行単位で配置します。
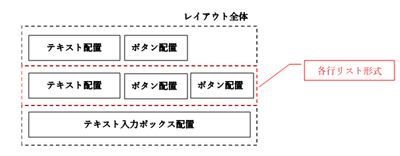
例えばこんな配置したいとき…

layout=[[テキスト,ボタン],[テキスト,ボタン,ボタン],[テキスト入力ボックス]]
このように、コンマ区切り「,」で区切ったウィジェットをリスト形式を行ごとに並べて指定します。直感的にも分かりやすいですよね。
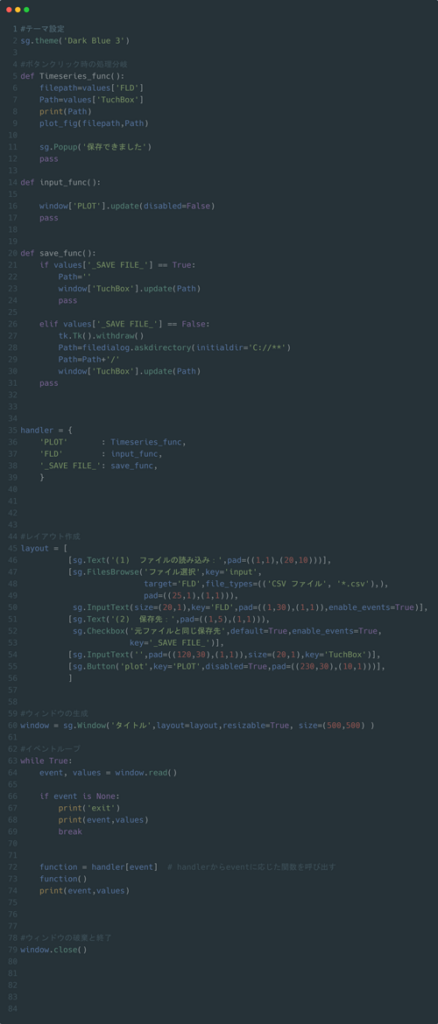
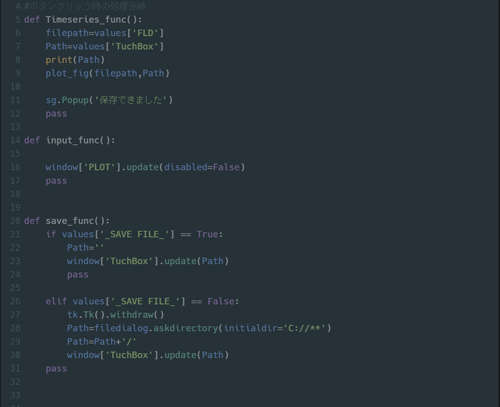
これを踏まえてひとまずコード全体を表示します。↓

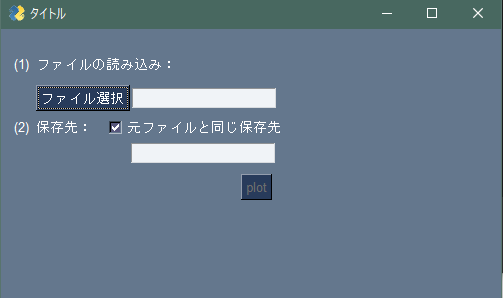
全コードを実行すると以下のようなウィンドウが表示されます。

さて、コードの説明ですが、

まず関数(def)
Timeseries_func(): input_func(): save_func(): はウィジェットのボタンをクリックしたり、入力があった場合にどういった処理を行うかを指定しています。
つまり、ウィンドウでファイル選択やチェックマーク、plotをクリックしたときに何をするかをこれらの関数で指示しているんですね!
valuesに関しては後に説明していますが、ウィジェットの値を格納している辞書です。
window[key].updateは、()の中にオプションやテキストを入力する事でkeyで指定したウィジェットに対して変更を行えます。
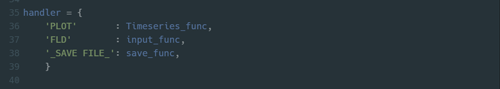
その下の、35行目

これは、後に説明を入れますが条件分岐を分かりやすくするための書き方です。
イベントループで受け取ったイベントから、どの関数を走らせるか対応付けを行っています。

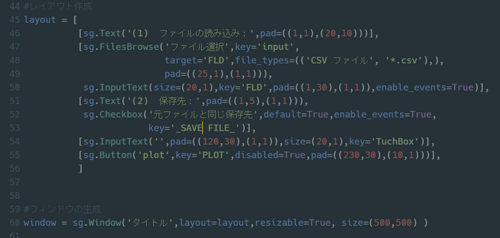
次にウィンドウの見た目設定をlayoutで行っています。
各ウィジェットについて簡単に説明すると
Text:ウィンドウにテキストが配置できます
FileBrowse:ボタン設置(クリックするとダイアログでファイル選択を行います)
InputText:テキスト入力可能なボックスの配置
Checkbox:チェックボックスの設置
utton:ボタンウィジェットの設置
オプション設定ですが、
padは((左,右),(上,下))の余白設定。
sizeは(幅,高さ)でウィジェットの大きさを変更できます。
keyはウィジェットに入力があったときにkeyで指定したテキストでイベントを受け取ります。
(調べているとkeyに直接関数を設定してもいいみたいな記事も見つけましたが、分岐が多いと後から変更するのが大変なので私はhandlerで一まとめにしています(;´Д`))
enable_events=True/False はウィジェットへの変更(クリック)をイベントとして扱うかどうかを設定できます。
分かりやすいのはチェックボックスで、チェックを付けたり外したりするたびにイベントが発生します。
関数save_func()にクリックしたときのイベントを記載しているので参考にしてくださいな。
disable=True(False) これをTrueにしていると、ウィジェットを無効化できます。
上のウィンドウのplotボタンなんかは、このオプションの設定をしているためボタンが押せない状態になっています。
また、FilesBrowseは他のウィジェットにはないtargetというオプションがありますが、長くなるのでこれについてはまた次回にします♪ではまた!!
*CMタイム*

※詳細&諸条件はサイトへGo!


 06-6657-5130
06-6657-5130 sales@hydrolab.co.jp
sales@hydrolab.co.jp