蛇使いな彼女BLOG
【第50回】 pySimpleGUIを使ったアプリケーション作成 #2-②
2022.01.21

皆さんこんにちは♪
今日は前回の続きで、sg.FilesBrowseの動作とオプションからお話していこうと思います。
1.紐付け

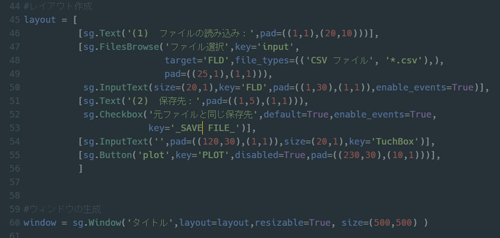
sg.FilesBrowseは特にオプション設定しなくても、隣にsg.InputTextを置くだけで取得したパスを自動的にInputTextに表示してくれます。
[sg.FilesBrowse(),sg.InputText()] ←こんな感じに(笑)
あくまでInputTextに表示するだけなのウィンドウの外で取得したパスを参照したり、実際に選択したファイルを開くことは出来ません。
そういう場合はtargetオプションでFileBrowseの取得したパスとInputTextのキーを関連付けてからenable_eventsをTrueにしておくと、バックグラウンドでファイル操作が可能になります。↓
[sg.FilesBrowse(‘’,Key=’input',target='FLD'),sg.InputText('',key='FLD',enable_events=True)]
このオプションに設定によって、FileBrowseで選択したパスが隣のInputTextに自動的に入力されたとき、InputTextへの入力をイベント‘FLD’として認識させる仕組みです。
FileBrowse側のKey=’input’はあってもなくてもOKですが、InputTextにenable_eventsが設定されている場合はvalues[‘input’]でパスを参照することが出来ます。
2.イベントとvaluesについて
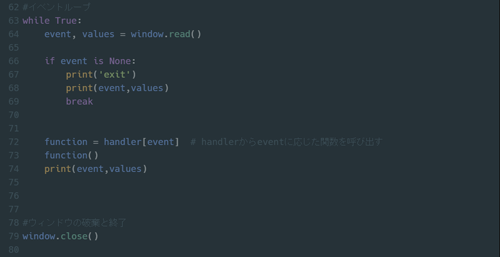
先ほど作ったwindow(レイアウト)はwhile構文によってデスクトップに持続させます。(while True:で永久に処理を繰り返し続ける)

この間ウィジェットへの入力は、event,values(イベントと値)として常に出力されます。
valuesは辞書形式で、ウィジェットに特定のkeyを指定してない場合、ウィジェットを配置した順に数字の0から自動でキーが振られます。
辞書は【あるキーに対応する値が格納されている形式】で、ここではイベント名(event)=キー(key)で、各ウィジェットの値(テキストなら文字列、チェックボックスならTrue/Falseなど)が値(values)に相当します。
(詳しくはPython dict 辞書で調べてみてね)
values={’Key1’:値1, ‘Key2’:値2, … }
このとき、Key1の値を参照したい場合はvalues[‘Key1’]で値1が参照できます。
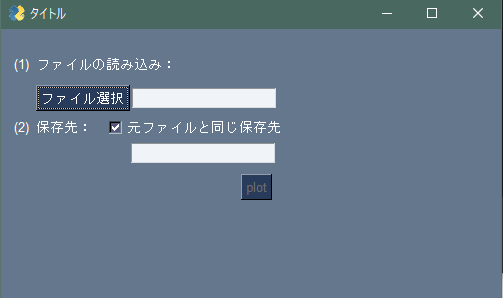
例としてFileBrowseウィジェットであれば(=以下ウィンドウ画像のファイル選択ボタンをクリックしたとき)、
event=‘FLD’、values[‘Input’] とvalues[‘FLD’]はどちらも選択したファイルのパスが出力されます。

また、イベントループ部分の
if event is None: とは、ウィンドウを□×ボタンで閉じた場合の処理です。
breakでwhileによるループを抜けてウィンドウを閉じることが出来ます。
ウィンドウを閉じたときのイベントはNoneになります。
イベントに対するその他の処理も全てwhile構文内に書き足していきます。
分岐や処理が多くなればなるほど69行目以降、どんどんif文と行数が増えていくので、handlerですっきりまとめています。コードを見直すときも便利ですからね(^^)
以上でGUIの説明は終了です♪
次回はこれを実行ファイル(.exe)にしてみようと思います☆

 06-6657-5130
06-6657-5130 sales@hydrolab.co.jp
sales@hydrolab.co.jp