蛇使いな彼女BLOG
【第60回】 HTMLタグについて
2022.06.03

皆さんこんにちは!今日はHTMLタグについて簡単に説明をしたいと思います。
というのも、時代と共に水質観測のあり方も変化していて、機械によるデータ観測等のデジタル化に加え、最近では更に顧客のニーズを反映した商品開発が進んでいます。
その代表例として御社の雑誌・広告、本ブログでも何回かHydroVuを紹介していますね💡
モトハシもHydroVu専用の図化プログラムの試作品を去年の6月から約半年間かけて制作しましたが、今年5月にやっと某大学との研究会で試作アプリケーションを学生さんに配布する事が出来ました!
現在は第三者による検証を行っているところです。
そのときに、アプリケーションの使い方と注意点、Pythonプログラムのポイントを説明したのですが、HTMLタグの予備知識が無い人の為に、この場を借りて少し補足しておきます。
HydroVuの水質データはWEB上で確認出来るマークアップ言語タイプの水質データです。
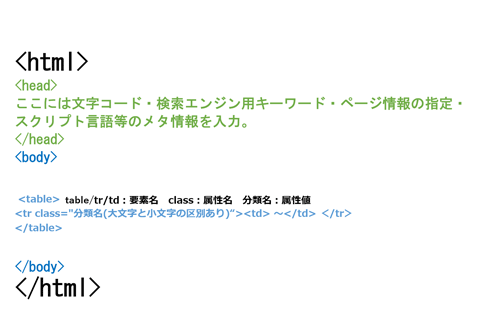
以下の画像にはデータのHTML要素(ソース)を表示させています。
沢山記号が並んでいますが、この<タグ>という特殊な記号表記を使うと、
入力したレイアウトや文字表記をWEB画面に反映し表示する事が出来ます。
(普段見ているWEBページ上でマウスの右クリックを押すと、“ページのソースを表示”というメニューから構成要素を確認することができますね)

代表的なタグは皆さんも目にしたことがあるのでは?
HTML文章では<html>、<head>、<body>この3種類のタグで文章を定義します。
※注※ 各タグの<>は本来半角で指定しますが、『ヘビカノ』はまるっとhtmlで作られているため、
本文中であっても指定が反映されてバグが出ます。
その回避のため本文中のタグ用<>は全角で書いている事をお断りしておきます。
最も外側の<html>~<html>はこの文章がHTMLであることを宣言し、
<head>~<head>には文字コード、検索エンジン用のキーワード等のメタ情報を指定し、<body>~<body>にページの本文内容を記述します。
head部分はそのページの属性や特徴を表す説明書きのような物なので、基本画面には出ません。
表示されるのはbody部分がメインです。
上記水質データでは、body内に子要素としてtable(表)を設定、さらにtr(行)、td(セル)を定義して、横に1行ずつデータをレイアウトしています。
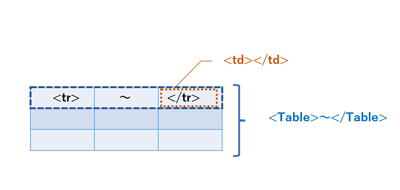
ゴチャゴチャして分かりにくいですが、WEBページの骨組みは↓のようなシンプルな作りです。

反映されると、こうなります。↓

また、定義した表要素の1行1行(<tr>~</tr>)全てに見出しやデータなどを区別するために属性が付加されており、例えば
<tr class=’date’ isi-data-row=’’ isi-hv-timestamp=’ 1627308000000’>~</tr>
この場合スペースで区切られた3つの属性を持つ表要素となります。
私がPythonでデータを抽出する際は、この要素名と属性名、属性値を元にデータを抜き出し並べ替えを行います。
class=’date’ で表されているclass属性はグローバル属性といって、全ての要素で使用できる共通の属性です。
isi-data-row=’’ isi-hv-timestamp=’ 1627308000000’の「isi-data-row」と「isi-hv-timestamp」はid属性と言って、要素を識別する固有IDの役割を持っています。
class属性とid属性の役割の違いは、class属性は同じ属性(種別)名‘date’をページ中、また1つの文章内で何度も使えるがID属性は固有名を割り当てるので、1つの文章につき一度しか使えないという特徴を持っています。
そして、水質データは特にプロパティに関してID要素による識別が多いのでアプリケーション化する際もいろんな地点データを見ながら共通因子を見つけ出すという試行錯誤が必要でした・・・(^_^;)
データのレイアウトと属性が統一されていない全てのデータに対応する解析アプリを作るのは時間がかかるみたいです。
なので、完成はまだ少し先みたいですが地道にやっていこうと思います。
今回は以上でした~。

 06-6657-5130
06-6657-5130 sales@hydrolab.co.jp
sales@hydrolab.co.jp